どのようなウェブ開発技術を使うべきでしょうか?
高度なウェブアプリケーションの開発は、オリエント・ソフトウェアの得意とするところであり、小規模なプロジェクトから広範なプロジェクトまで、お客様のすべてのウェブアプリケーション開発の要求を満たすことができます。また、高品質なWebアプリケーションを維持・向上させるために、様々なWeb開発技術に精通しています。

言語、ライブラリ、フレームワーク
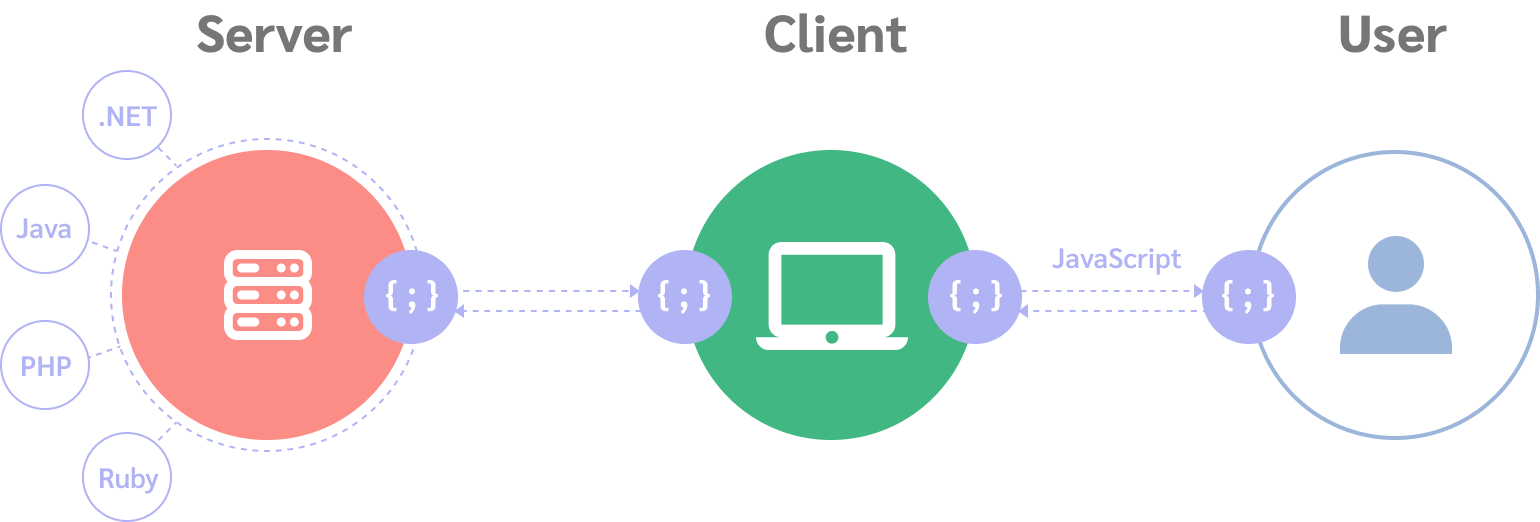
複雑なWebアプリケーションの開発には、サーバーサイドとクライアントサイドの両方の技術が必要です。ウェブ開発技術というと、通常はクライアントサイドの技術を意味します。クライアントサイドの技術は、エンドユーザーが操作するすべてのものを構築し、表示するために使用されます。

ウェブの主要言語はJavaScriptで、ほとんどのウェブページやウェブアプリのクライアントサイドで表示されます。つまり、ウェブ技術はほとんどがJavaScriptをベースにしており、サーバーサイド技術はさまざまです(.NET、Java、PHP、Ruby、あるいはサーバーサイドJavaScriptのNode.jsなど)。
ここでは、最もポピュラーで有名なウェブ技術を見ていき、あなたのプロジェクトにどのような技術が必要なのかを考えていきます。また、オリエント・ソフトウェアでは、ご心配な点やIT専門家の助けが必要な場合には、無料でお見積もりいたします。お客様のITニーズにお応えするために、今すぐお問い合わせください。
プログレッシブウェブアプリケーション(PWA)
プログレッシブWebアプリケーションは、HTML、CSS、JavaScriptなどの技術を用いて構築されたWeb用アプリケーションソフトウェアの一種です。簡単に言うと、プログレッシブWebアプリとは、Webサイトの代わりにアプリのように見えるWebサイトのことです。Webユーザーは、他のWebサイトと同じようにURLを入力してブラウザで閲覧することができますが、ダウンロードやインストールの必要がなく、「アプリ」を利用しているような感覚を得ることができます。

PWAはPCやモバイルに限らず、デスクトップでもモバイルでも導入することができます。ウェブサイトがPWAであるかどうかを判断するには、異なるページにアクセスし、ページが再読み込みされるかどうかを確認します。リロードされない場合は、アプリとして動作していることになり、PWAの一例となります。現在、Pinterest、Uber、Starbucks、Spotifyなど、私たちが日常的に使っている人気のPWAがたくさんあります。
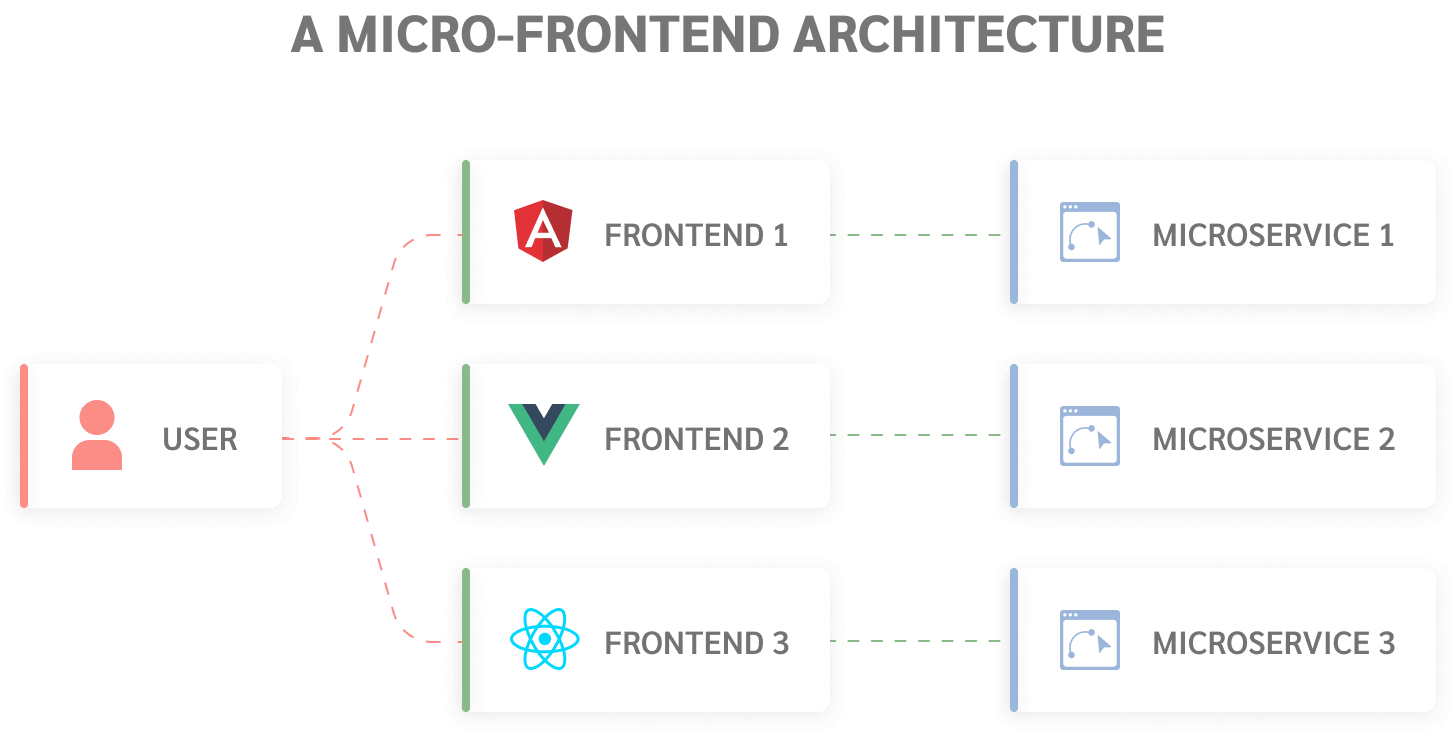
マイクロフロントエンド
マイクロフロントエンドアーキテクチャとは、フロントエンドアプリを「マイクロアプリ」に分解したデザインのことで、これらのアプリはゆるやかに連携し、独立してデプロイ可能です。したがって、マイクロフロントエンドとは、Webサイトやアプリのユーザーインターフェースであるフロントエンドのマイクロサービスのことです。

バックエンドよりもフロントエンドの重要性が高まっている今、システム全体に影響を与えることなく常に変更やアップグレードが必要なWebサイトやWebアプリには、マイクロフロントエンドが最適なソリューションかもしれません。
フロントエンドフレームワーク
Angular
Angularは、Googleが2010年に開発したTypeScriptベースのオープンソースのフロントエンド・モバイル・ウェブアプリケーションフレームワークです。Angularは、同じチームが開発したAngularJSを完全に書き換えたものです。つまり、Angularは、HTMLとTypeScriptによって動的なシングルページのクライアントアプリケーションを構築するためのプラットフォームとフレームワークです。

Angularと比較すると、AngularJSはJavaScriptをベースにしており、Angularのようなコンポーネントやサービスの階層ではなく、スコープやコントローラの概念を持っています。AngularJSはMVC(model-view-controller)モデルを採用しており、中心となるコンポーネントとして、アプリケーションの動作を指示します。また、AngularJSにはモバイルのサポートがありません。
AngularJSが人気なのは、1つのWebアプリケーションに複数のモジュールを作成できるからです。これらのモジュールは独立して動作することができ、開発者はそれらをコンパイルして、エンドユーザーのための1つの実行中のダイナミックなアプリケーションを作成することができます。Angularは、不要なコードを削除することにより、開発者が迅速な開発と軽量で高速なアプリケーションを確保するのに役立ちます。
AngularはGoogleによって開発・保守されているため、Angularを学ぶためのリソースやコミュニティが数多く存在し、継続的なサポートやガイダンスを受けることができます。そのため、Angularはモバイルやウェブアプリケーションのプロジェクトに最適なフレームワークの一つとなっています。
React
Reactは、オープンソースの、インタラクティブなUIを作成するためのフロントエンドJavaScriptライブラリです。Reactは、Facebookと献身的な開発者の大規模なコミュニティによって開発・維持されています。Reactは、シングルページアプリケーションやモバイルアプリケーションのベースとしても使用できます。

ReactはMVVM(Model-View-ViewModel)パターンに基づいており、最終的にはビューとモデルが直接通信できるようになっています。これにより、Reactはアプリをモジュール化された単一目的のコンポーネントに分解することができ、お客様のアプリケーションをより複雑にすることができます。
Reactはウェブサイト(フロントエンド)向けで、React NativeはiOSやAndroidなどのモバイルアプリケーション向けです。ReactをベースにしたReact Nativeは、開発者がシンプルさと柔軟性を備えたクロスプラットフォームのモバイルアプリを制作するのに役立ちます。
Reactは、そのクリーンなプログラミング、強力なコミュニティ、高速なパフォーマンスにより、ライブラリであるにもかかわらず、最も人気のあるJavaScriptフロントエンドフレームワークの1つです。
Vue.js
Vue.jsは、オープンソースのMVVM(Model-View-ViewModel)を採用した、Web UIやシングルページアプリケーションを構築するためのフロントエンドJavaScriptフレームワークです。Vue.jsは、Evan You氏と彼のチームメイトによって開発・維持されています。Vue.jsは、デスクトップとモバイルの両方のアプリ開発に使用することができます。

Vue.jsが人気なのは、そのゆったりとした学習曲線と、ウェブ開発をスムーズで簡単なプロセスにしてくれる機能のためです。また、Vue.jsは非常に軽量で柔軟性がありながら、高品質な製品を生み出すことができます。また、Vue.jsは非常にユーザーフレンドリーで、便利なライブラリや開発者向けのコミュニティが数多く存在するため、初心者にも歓迎されています。
Vue.jsは適応性が高く、他のフレームワークやライブラリとの統合が容易であることから、プログレッシブフレームワークとみなされており、他のフレームワークの開発者がこの技術を学び、応用することが容易になっています。
ウェブ用Flutter
Flutterは、高速で表現力豊かなネイティブアプリを構築するためにGoogleが開発した、無料でオープンソースのモバイルUIフレームワークです。Flutterは、標準ベースのウェブ開発技術を使用したウェブコンテンツにも使用することができます。また、Flutterは、標準ベースのウェブ開発技術であるHTML、CSS、JavaScriptを使用したウェブコンテンツにも使用できます。開発者は、既存のFlutterコードをコンパイルして、ブラウザのプラグインなしで任意のウェブサーバーに配置することができます。

ウェブアーキテクチャのためのFlutterは、2つの層に描かれています。フレームワーク層は純粋なDartのコードで構成されており、ブラウザ層はC++とJavaScriptのコードで構成されています。Flutterは一般的にモバイルアプリケーションに使用されていますが、ウェブ用のFlutterはまだ初期段階にあります。洗練されたグラフィックと応答性の高さから、非常に有望なウェブ技術と言えます。
BlazorとWebAssembly
Blazorは、マイクロソフト社が開発した、C#とHTMLを使ってウェブアプリを作成するための、無料で強力なオープンソースのC#ウェブフレームワークです。BlazorはWebAssemblyを使用してブラウザ上でC#コードを直接実行し、JavaScriptを必要としない高速でリッチなWebアプリケーションのために、クライアントサイドで.NETへのアクセスを提供します。

WebAssemblyは、Webブラウザで実行可能な新しいタイプのコードです。低レベルのアセンブリのような言語で、実行可能なプログラムのためのポータブルなバイナリコード形式です。つまり、WebAssemblyは、あらかじめコンパイルされたコードを高速に実行することができるWebブラウザの新しい拡張機能です。WebAssemblyを使えば、どんなプログラミング言語でコードを書いても、他の人がそのコードを何もインストールせずにどんなプラットフォームでも実行できるようになります。

BlazorはWebAssembly上の.NETを使用し、Razorテンプレートを使用してC#で書かれたシングルページアプリケーションをサポートします。アプリは実行前にクライアントのブラウザにダウンロードされます。つまり、アプリの種類によってはダウンロードが重くなる場合がありますが、この技術を使用したアプリは迅速な応答時間を享受できます。
バックエンドフレームワーク
ASP.NETコア
ASP.NET Coreは、Microsoft社が開発したASP.NETの後継となる、無償、クロスプラットフォーム、高性能、オープンソースのWebフレームワークです。完全な.NETフレームワークであるWindowsと、クロスプラットフォームの.NET Coreで動作させることができます。ASP.NET Coreは、Webアプリやサービス、IoT(Internet of Things)アプリ、モバイルバックエンドなどの構築に使用されます。

ASP.NETが長い間市場に存在しているように、ASP.NET Coreもまた、高速で高度なフレームワークとして非常に人気があります。また、ASP.NET Coreのコミュニティも強力で成長しており、市場をリードするフレームワークの一つとなっています。現在、Alibaba、ROBLOX、Slack、GrubHubなど、いくつかの世界的なトップ企業がASP.NET Coreを使用しています。
Node.js
Node.jsは、JavaScriptを使用してサーバーサイドアプリケーションを記述するための、オープンソースでクロスプラットフォームのバックエンドJavaScriptランタイム環境です。Node.jsは通常、従来のWebサイトやバックエンドAPIサービスのノンブロッキング、イベントドリブンなサーバーに使用されます。

Node.jsは軽量で効率的なことで知られており、デバイス間で実行されるデータ集約型のリアルタイムアプリケーションに最適です。Node.jsを使用する人気のウェブサイトには、Netflix、Paypal、Medium、LinkedIn、Uber、eBayなどがあります。
Django
Djangoは、安全で保守性の高いウェブサイトのための、ハイレベルでオープンソースのMVC Pythonウェブフレームワークです。このフレームワークは、ギタリストのジャンゴ・ラインハルトにちなんで名付けられました。Django は、他の多くのフレームワークと比較して、そのシンプルさ、使いやすさ、実用的なデザイン、それでいて十分な機能を備えていることで人気を集めています。

また、Django は非常に初心者に優しく、フロントエンドとバックエンドの両方に適しています。Django は、ソーシャルネットワーキング、チャットアプリケーション、インタラクティブなページ、コンテンツ管理など、あらゆるタイプの Web サイトに使用できます。また、ほとんどの主要なデータベースに対応しています。また、Djangoは、サポートの充実、生産性の向上、高度な開発スピードなど、Pythonのメリットをすべて受け継いでいます。
Youtube、Instagram、Spotify、DropBox、Pinterestなど、多くの人気ウェブサイトがDjangoを使って構築されています。

オリエントソフトウェアアプローチ
プロジェクトに適した最新のウェブ開発技術を選択することは、製品やサービスを最終的に成功させるための重要なステップです。もし、あなたがウェブ開発で使われる特定の技術にこだわりがあるなら、それを私たちに教えてください。
また、お客様のニーズに合ったツールをお探しでしたら、あらゆる面でサポートさせていただきます。今すぐ無料見積もりをご依頼ください。あなたのプロジェクトのすべてのステップをご案内します。あなたのウェブアプリケーションプロジェクトを実現するために、一緒に仕事を始めましょう。
Topics: Web Technologies